Building an Interface
July 8, 2020
Remapt
Technically, you don't need to provide any input remapping interface for your end users (players). You can define Presets for the various scenarios in your game and swap them into the active slot entirely under the hood. However, many modern games allow players to set up mappings in the way that best suits them.
Remapt provides a special RemaptWidget which is built to work with the Remapt system. Specifically, the RemaptWidget:
- Caches information about the Player, Deck, Mapping, and Stroke that it corresponds to
- Allows you to listen for and react to changes in mapping data
- Allows you to manipulate mapping data
While Remapt Widgets are provided as a convenience, you can build an interface without using them. They are not required in order to use the Remapt Hub library.
Caching Identifiers
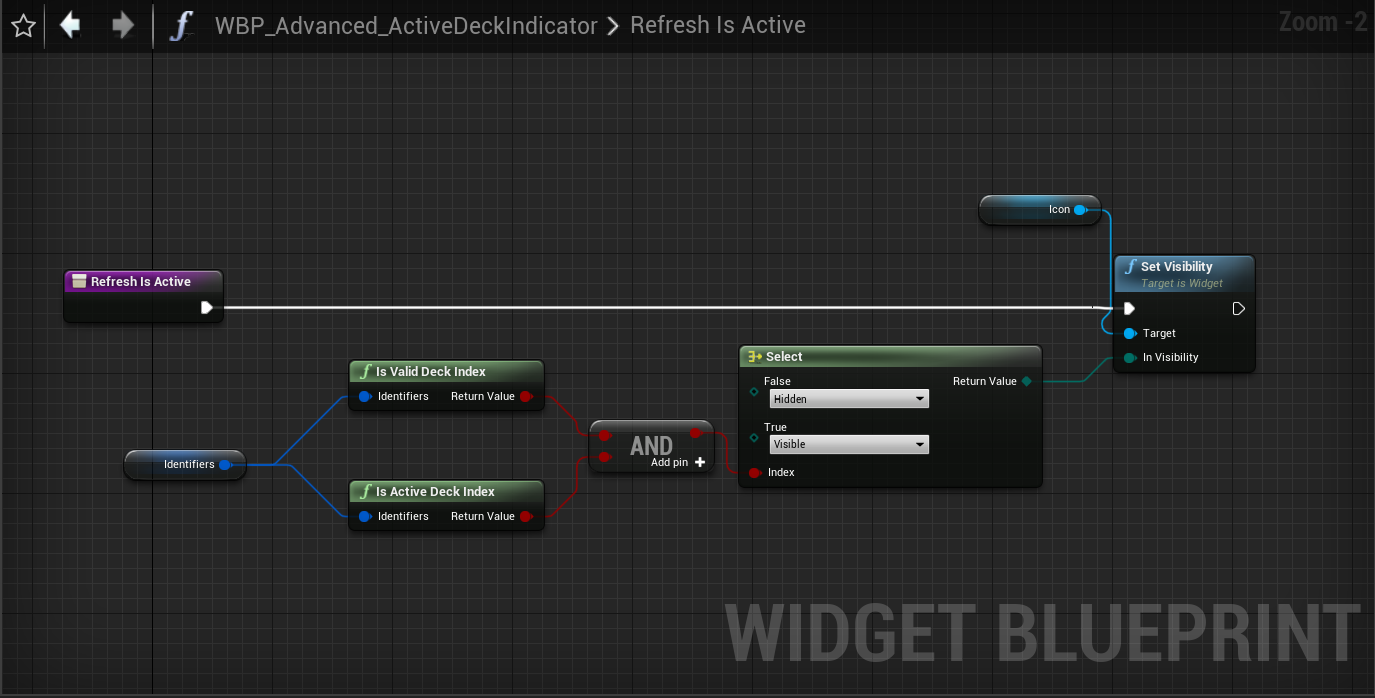
Each RemaptWidget has a struct called Identifiers which stores information on the Player, Deck, Mapping, and Stroke that it refers to. This data cannot inferred. Instead, this information should be populated by calling the method SetIdentifiers on each RemaptWidget as it is created. In turn RemaptWidgets should listen for the PostSetIdentifiers event to run their construction logic (instead of Construct).
Querying Information
Using the Identifiers, you can run queries using the Remapt Hub library to get information about the current state of the mapping data.
Listeners
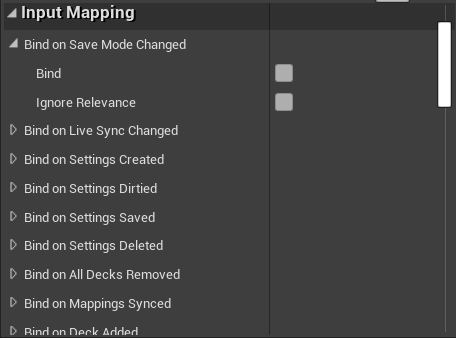
Remapt Widgets allow you to easily listen for only the mapping data changes you are interested in. A list of listeners is available in the Class Defaults panel.
Check Bind to listen to an event and then implement the corresponding event in your Event Graph. If you also check Ignore Relevance, the callback will fire even if the Identifiers for the event don't match the Identifiers of the listening widget.
Manipulating Data
As with querying, use the Identifiers in a Remapt Widget to change mapping data queries using the Remapt Hub library.
Remapping interfaces are deceptively complex. Fortunately, Remapt comes with two pre-made HUDs (one simple, one advanced) that you can drop into your game immediately. Look in the plugin's Content folder for these samples.